Create new H5P Content in WordPress
If the plugin is not already activated, activate the H5P plugin:
- Click H5P content
- Click Add new

Please note: You may have to click “Select content type” to open the H5P hub.

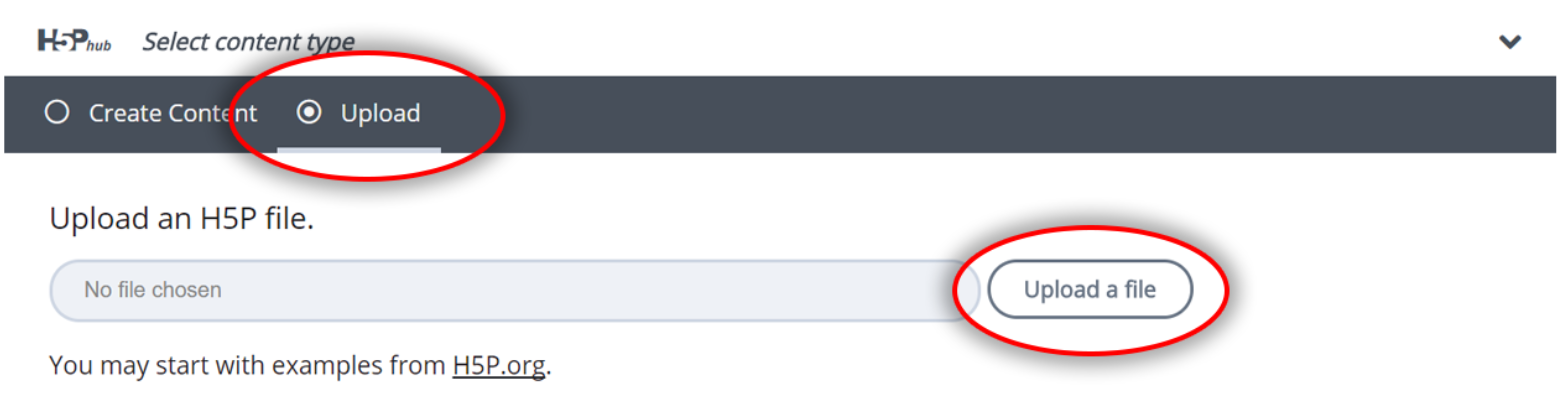
To reuse a .h5p file click “Upload” then click the “Upload a file” button to navigate to your file, select your file and click “Use” the editor will load and you will be able to start edit the H5P content. Don’t forget to click Create and when editing the content remember to click Update often!

To create a new H5P content you need to install content types first. Below are the instructions on how to do this using the H5P Hub.
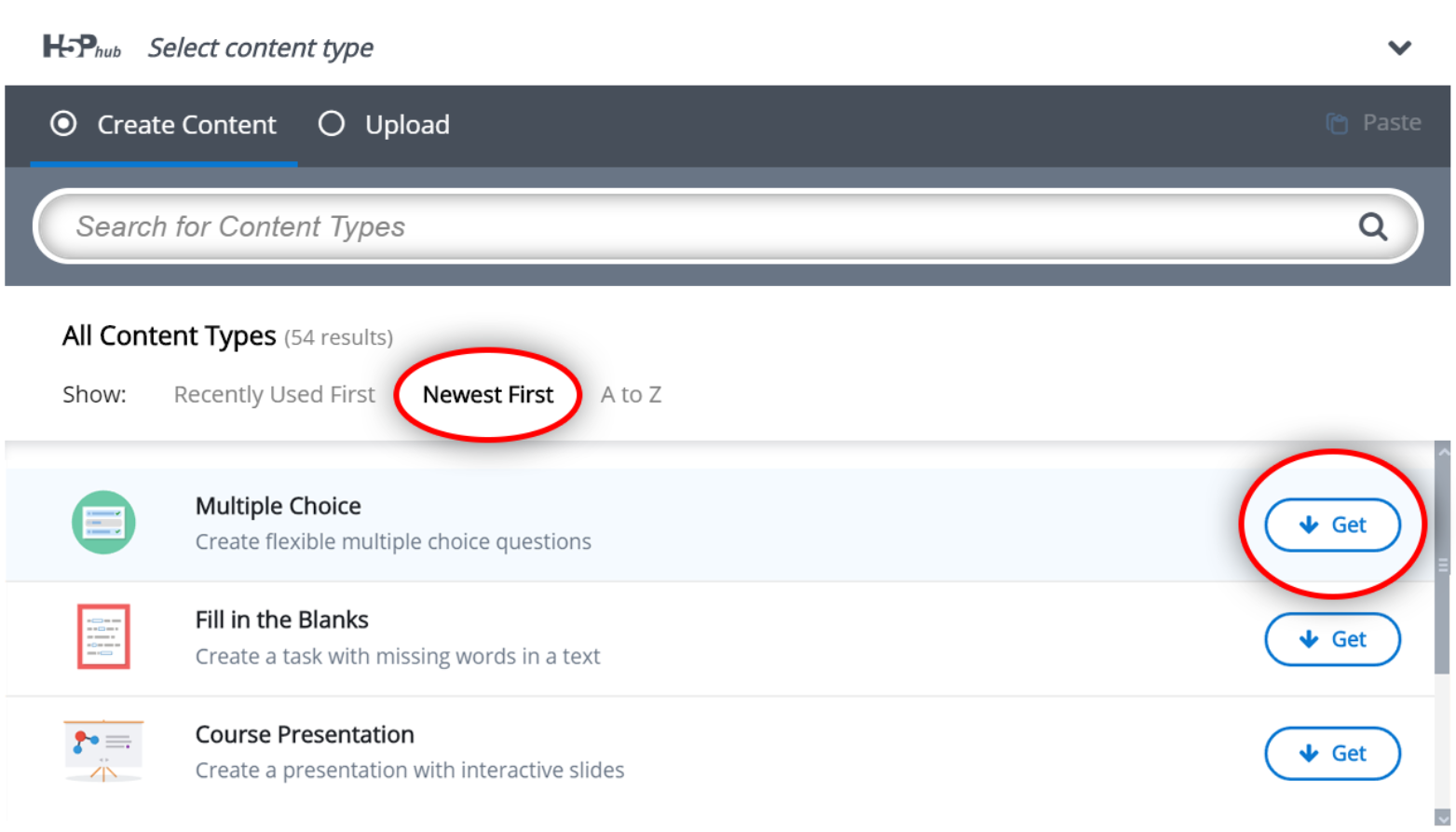
Select “Newest first” – you will get the list of all content types ordered by the date of the release. Click “Get” on any content type to proceed to the Content type details page.

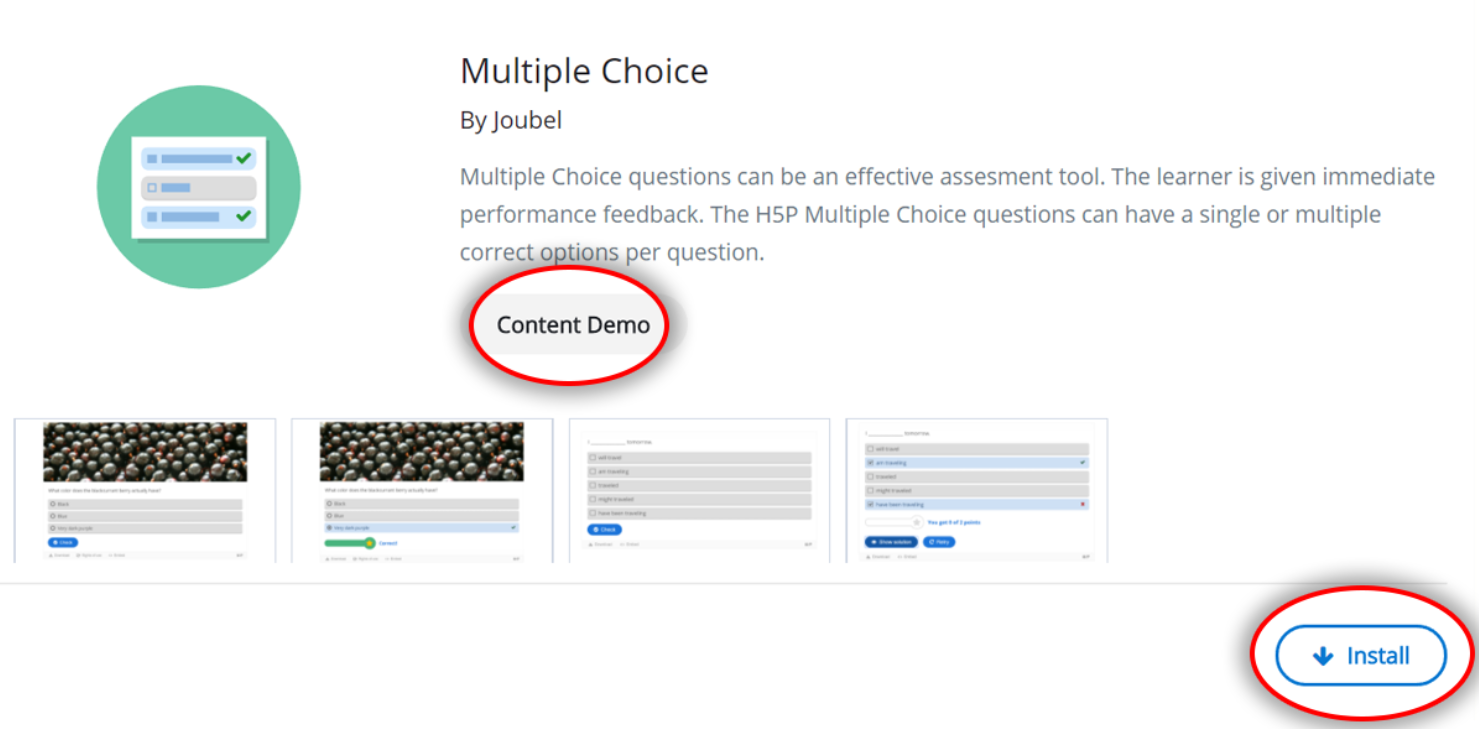
On the Content type details page you can read the details about each content type, see the screenshots and example content. Click “Install” to install the selected content type.

Click “Use” to open the editor and start creating the content. Note: if the content type is already installed you will skip the steps above and only have to click “Use“

Editing H5P Content on Your Site
After uploading or creating new H5P content you may want to edit it, you can do so using the built-in editor.
Go to H5P Content > All H5P content and click Edit for the activity you want to edit.
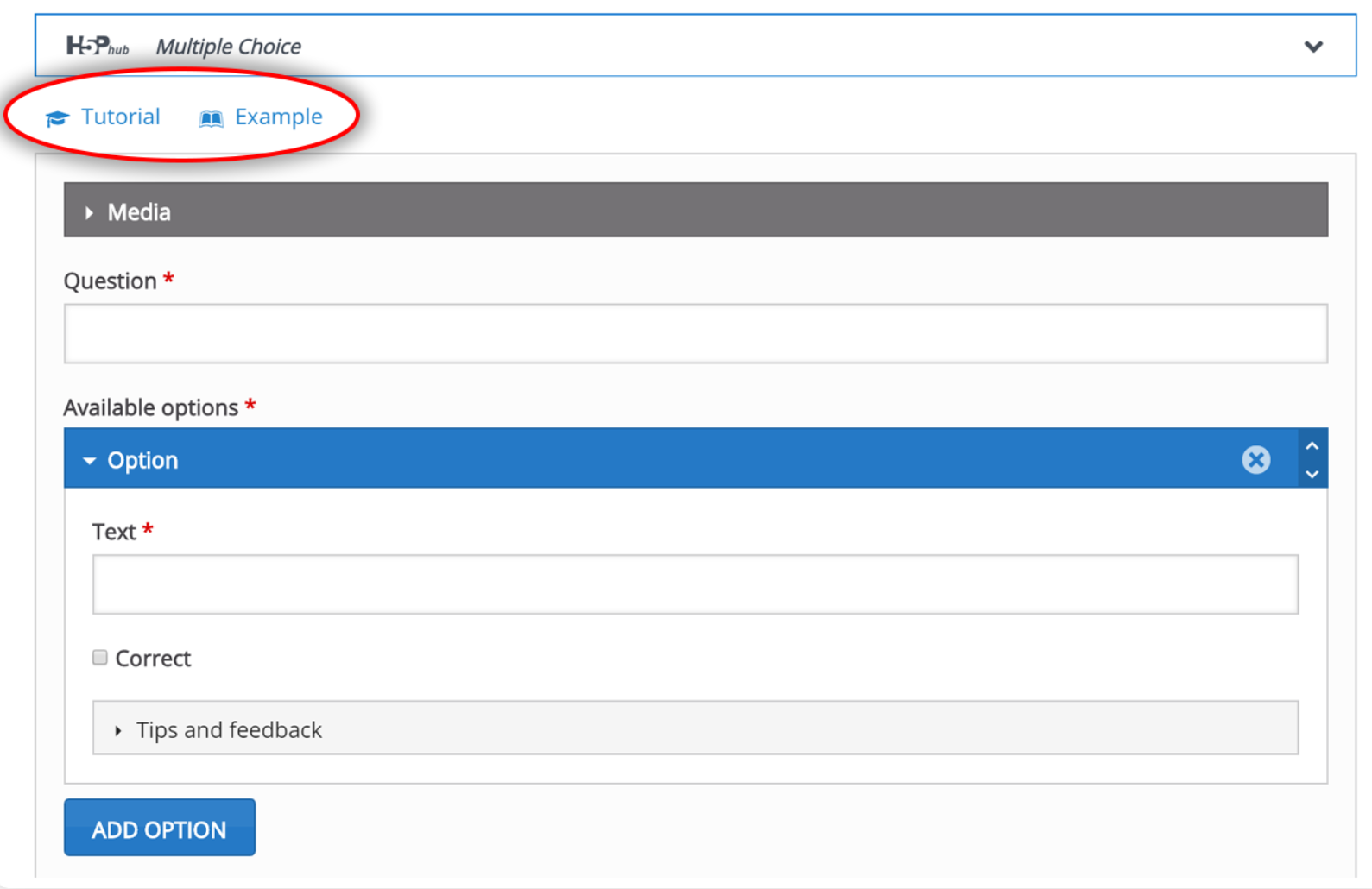
The following image shows you the editor for Multiple Choice, use “Tutorial” and “Example” links at the top to learn more about this content type and to see some examples of usage. (These links are available on all content types and will take you to the corresponding documentation!)

Best Practices (and tips!) for Creating and Using H5P Tools
Finally, let’s go over some best practices and a few handy tips.
- Keep in mind that H5P tools are meant to be reused, remixed, and shared. H5P believes in working together, learn about the H5P OER HUB at: https://h5p.org/oer-hub-coming
- Consider sourcing your media from open source sites such as Unsplash, Pexels and Wikimedia Commons.
- H5P authoring tools allow you to add copyright information whenever you insert media. You may also want to consider adding source materials to your references list if there is a specific referencing format you need to use.
- Remember to use best practices for accessibility, use contrasting colours and assign alternative text (“alt-text”) when prompted so that screenreaders can read your content.
- H5P prefers a modern browser like Chrome, Firefox, or Safari.
- Finally, remember that your interactive won’t be saved until you click “Create” and edits won’t be saved until you click “Update.”
- H5P offers tutorials for all content types, you will find the complete set at: https://h5p.org/documentation/for-authors/tutorials
Our Favourite Content Types
- Image Sliders – allows you to create responsive displays of your images that look great on all devices. All you need to do is upload your images, alternative text and if applicable copyright information.
- Image Hotspots – allows you to create a responsive info-graphic with interactive hotspots. Hotspots may contain text, images and videos!
- Timeline – allows creatives to create a multimedia rich interactive timeline to place a sequence of events in chronological order.
- Course Presentation – allows you to embed an interactive “PowerPoint” presentation that is complete with many different types of questions, backgrounds, images and videos. You can even use images to jump to new slides!
We recommend you delete this text and add your own. If you want to keep a version of this, you can clone it and then save the duplicate as a draft.